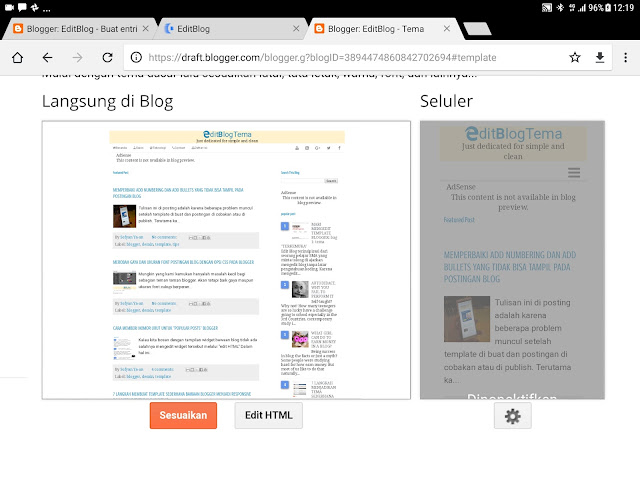
MEMBUAT MENU NAVIGASI BERGERAK DENGAN MEMANFAATKAN KODE MARQUEE

Desain adalah kreativitas dan seorang desainer selayaknya harus bisa menemukan cara memanipulasi tampilan desainnya dengan hal baru dan agar supaya terlihat lain dari yang lain dengan memanfaatkan elemen elemen desain html. Pernah melihat huruf dan untaian kata kata berjalan? Dalam dunia blogger itu dinamakan "MARQUEE" dan marquee ini dapat dengan mudah dibuat dengan menggunakan kode HTML. Kode dasar marquee: <marquee> Teks Berjalan </marquee> Teks Berjalan Dengan hanya memanfaatkan kata kata "teks berjalan" kedalam kode marquee maka teks terlihat berjalan. Kali ini kita akan memanipulasi kode marquee untuk membuat menu navigasi berjalan yang berisi link label pada setiap postingan blogger MEMANFAATKAN LABEL Masuk kepengaturan blog (atau dasbor blog) klik Tambahkan widget, lalu pilih label dan SAVE. Ketika label terlihat cari label postingan terbanyak maka kita akan dibawa kepada link postingan dengan label tersebut. Misal jika kita klik label "Blog